JINS Redesign
Objective
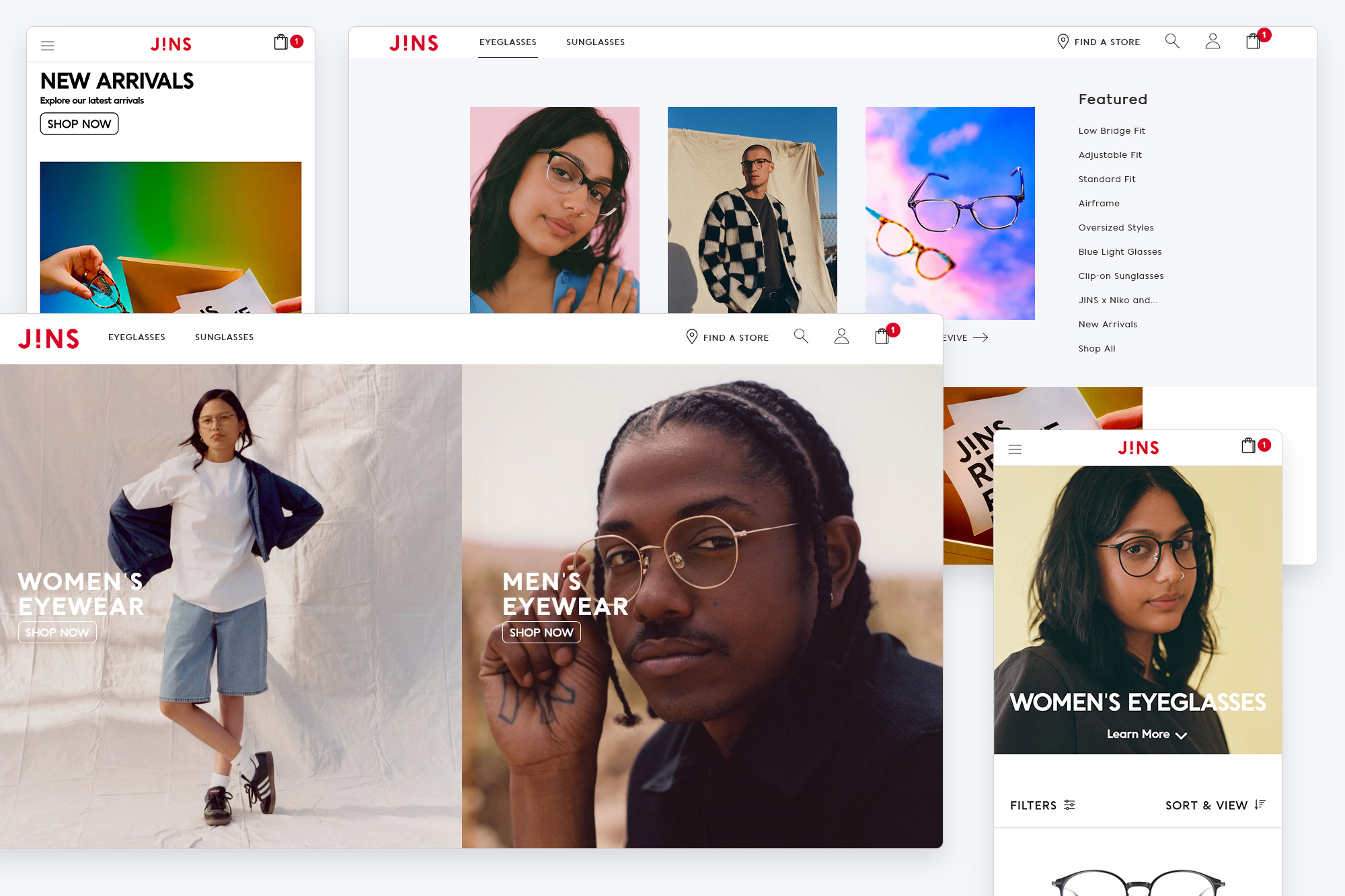
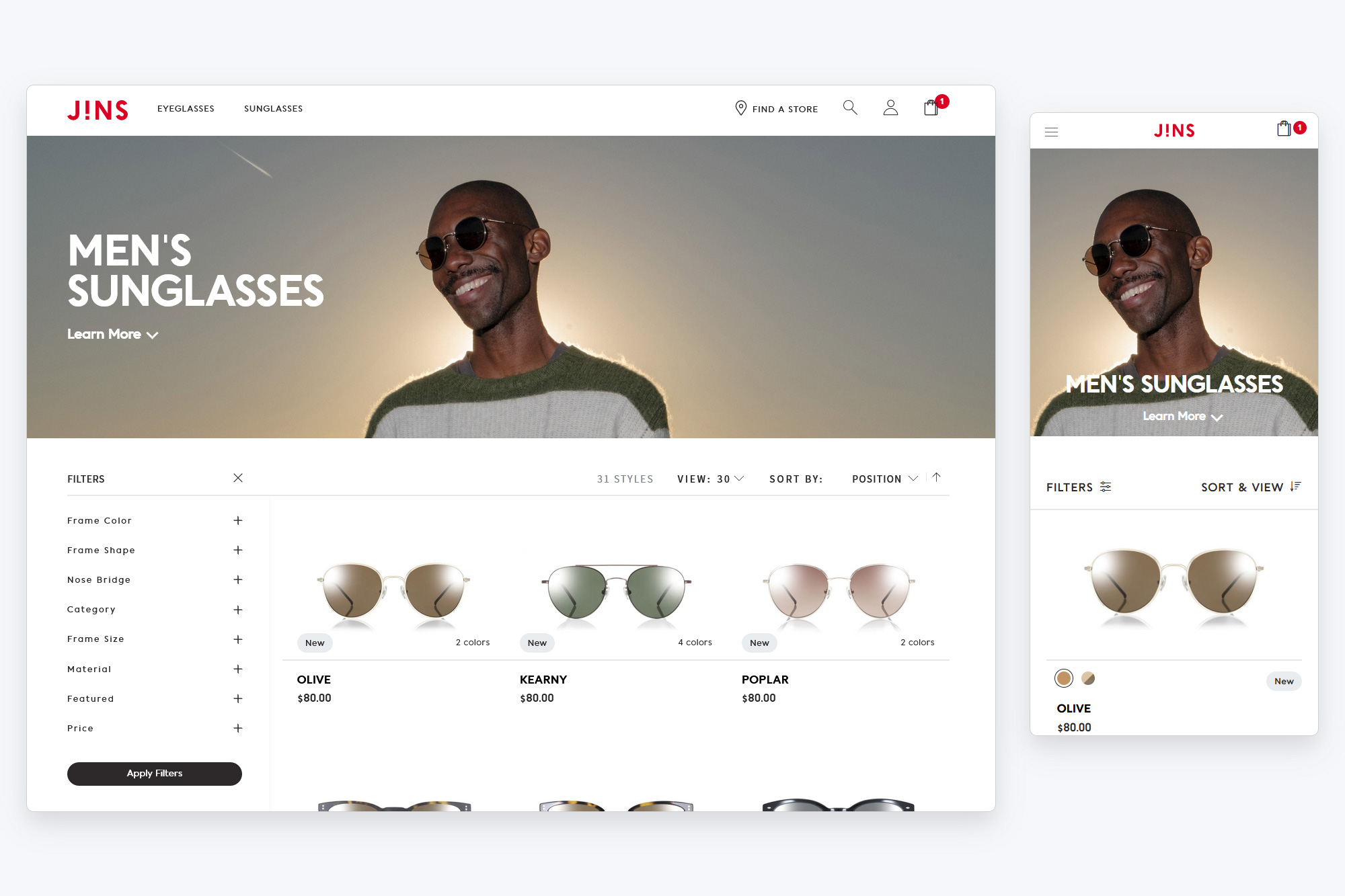
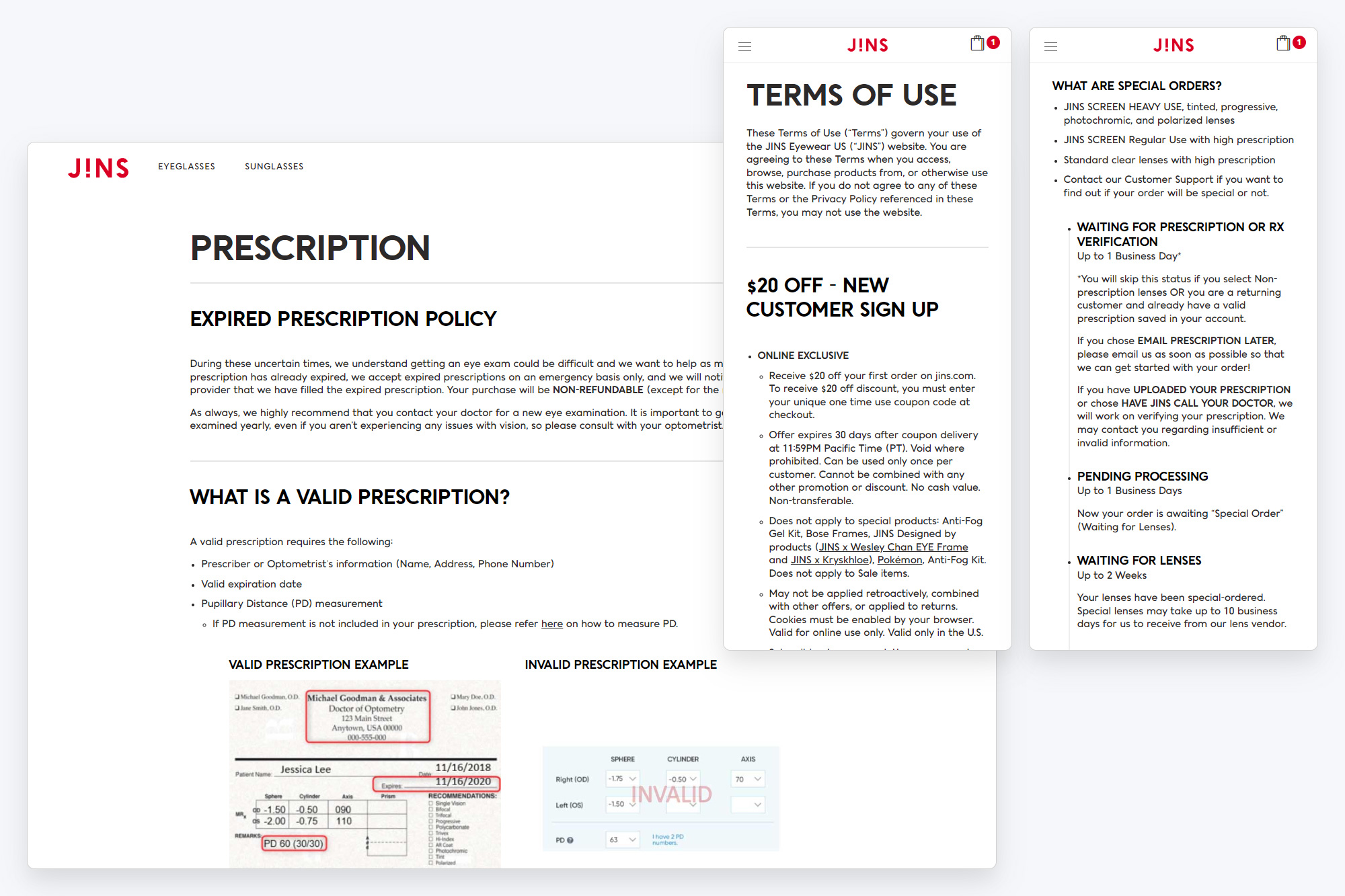
Design and implement the new design standard to all customer-facing pages on JINS Eyewear E-commerce website. Keep the same look and feel all throughout the website.

Approach
I've collaborated closely with the Creative Director in the early stages of the website's redesign process. He has provided low fidelity mockups to work off of. We finalized high fidelity mockups for both desktop and mobile viewport utilizing Figma as our collaboration tool.
Afterwards, I have implemented the design refresh on Magento 2 E-commerce CMS platform. The framework were developed from scratch with HTML5 and CSS3. Some Javascript were used to add additional functionality and animations that were not possible with HTML/CSS alone.
Multiple front-end templates were developed that can be reused efficiently to accommodate the homepage, collection pages, collaboration/special product landing pages, and blog pages.





Contributions
Creative Direction:
Oliver Shaw @JINS US
Front-end Design & Development:
Michael Javier @JINS US
Back-end Development:
Gorilla Group
Links
JINS →