JINS x Disney's Mickey & Friends
Objective
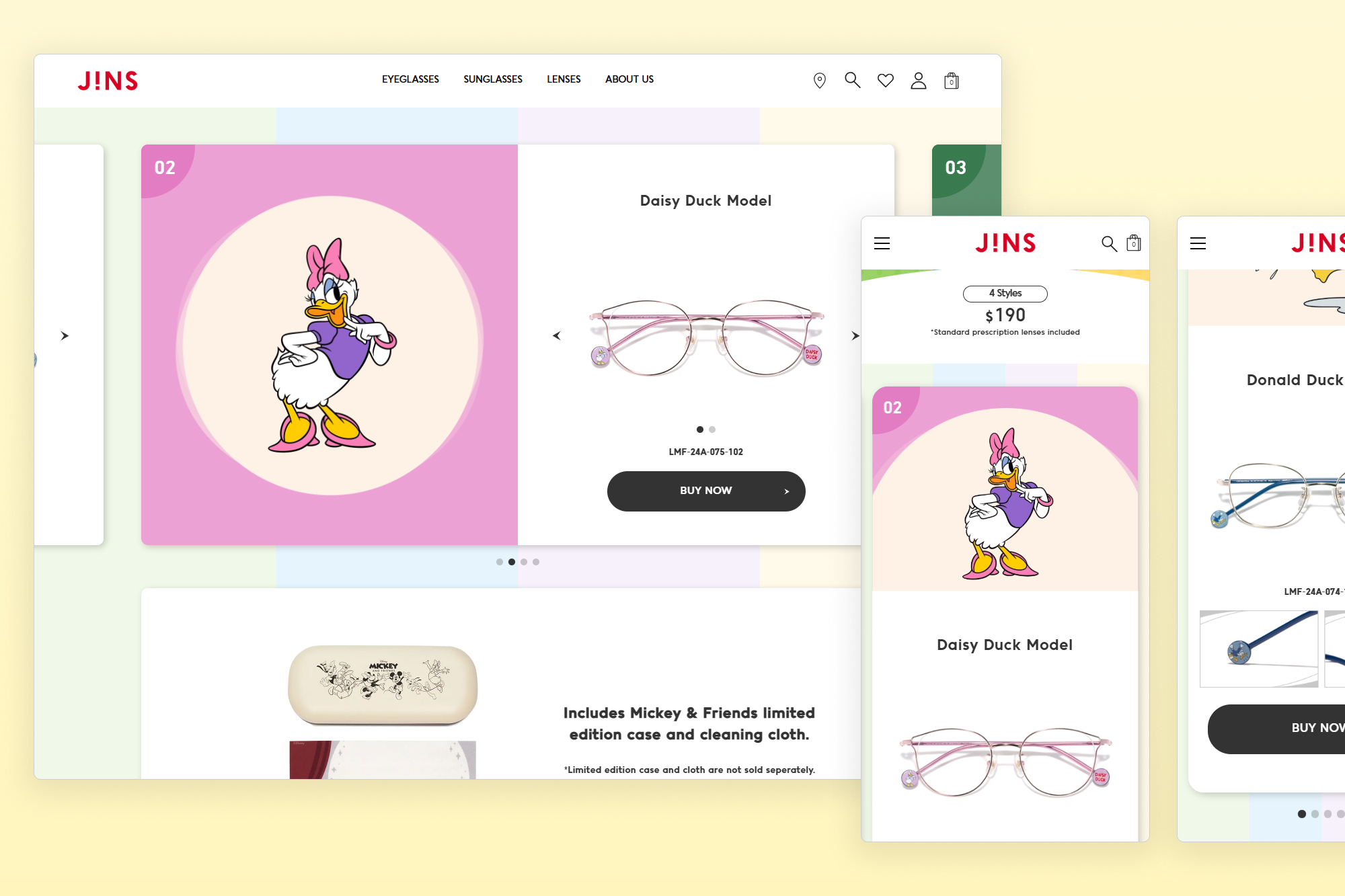
Develop the landing page for the JINS x Disney collaboration on the JINS US website, based on a existing design. Subsequently, the product page of the collaboration items will feature the Key Visual and related products in the collection.

Approach
Since the key visual and overall identity for the collaboration were already established, implementing them was relatively straightforward. Carousel and slider functions were implemented to provide a seamless browsing experience for the user.
The main challenge came during the typesetting of English text on the JINS US landing page. The original design was built with Japanese typography in mind, which is generally more compact. This meant that adjustments were needed to make the English content feel balanced and readable. Some light copywriting was also necessary to ensure the layout worked well for a Western audience.
In addition, the Mickey & Friends product pages received minor updates, including the key visual and dynamically generated suggested products from the collection. These enhancements were implemented using custom Liquid code.







Contributions
Key Visual Design:
JINS Japan
Web Development:
Michael Javier @JINS US