JINS x Dragon Ball Classic
Objective
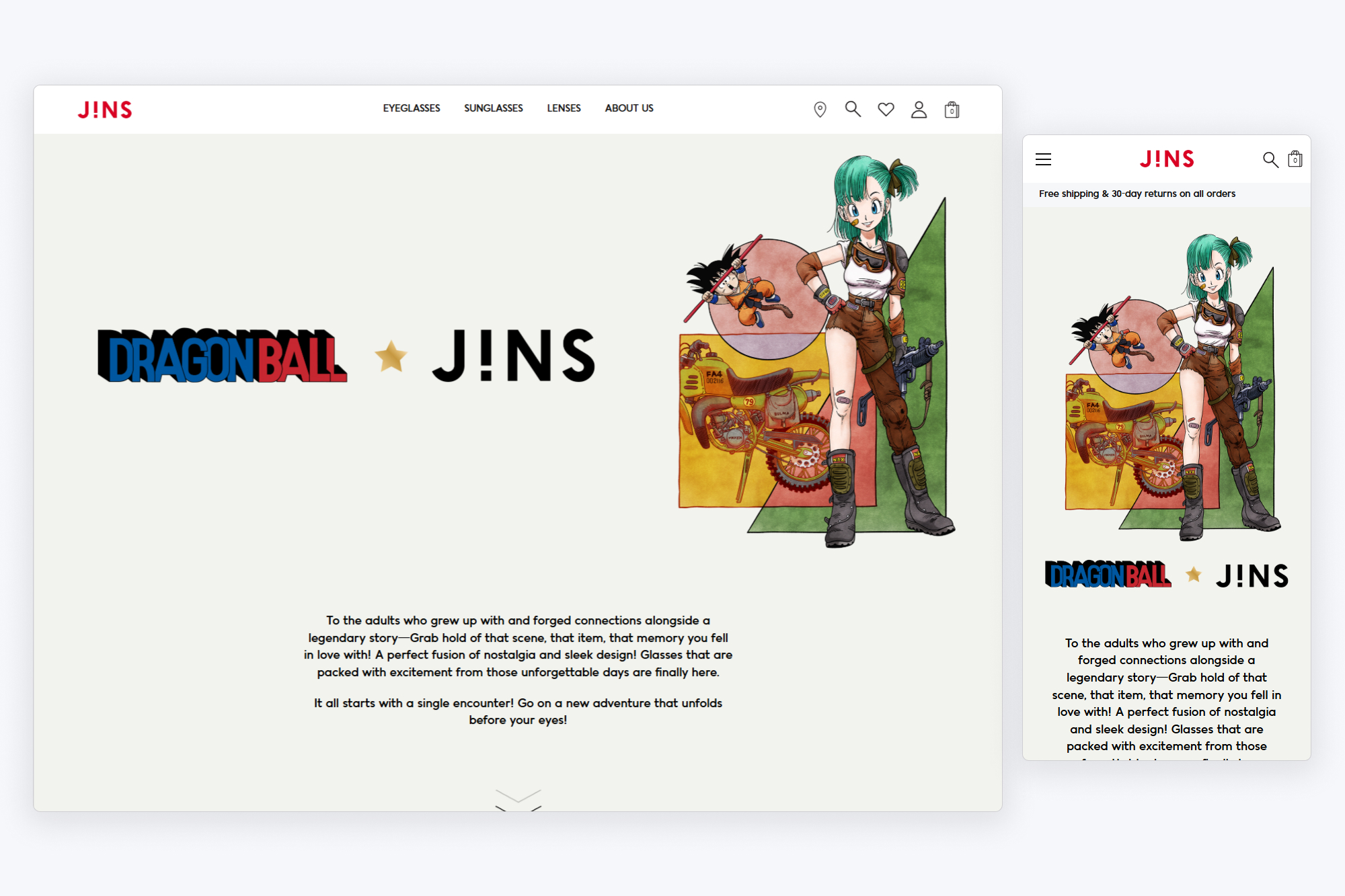
Develop the landing page for the JINS x Dragon Ball collaboration on the JINS US website, based on a completed design. Physical store displays and email marketing materials are also needed to visually align with the landing page for a consistent customer experience across all platforms.

Approach
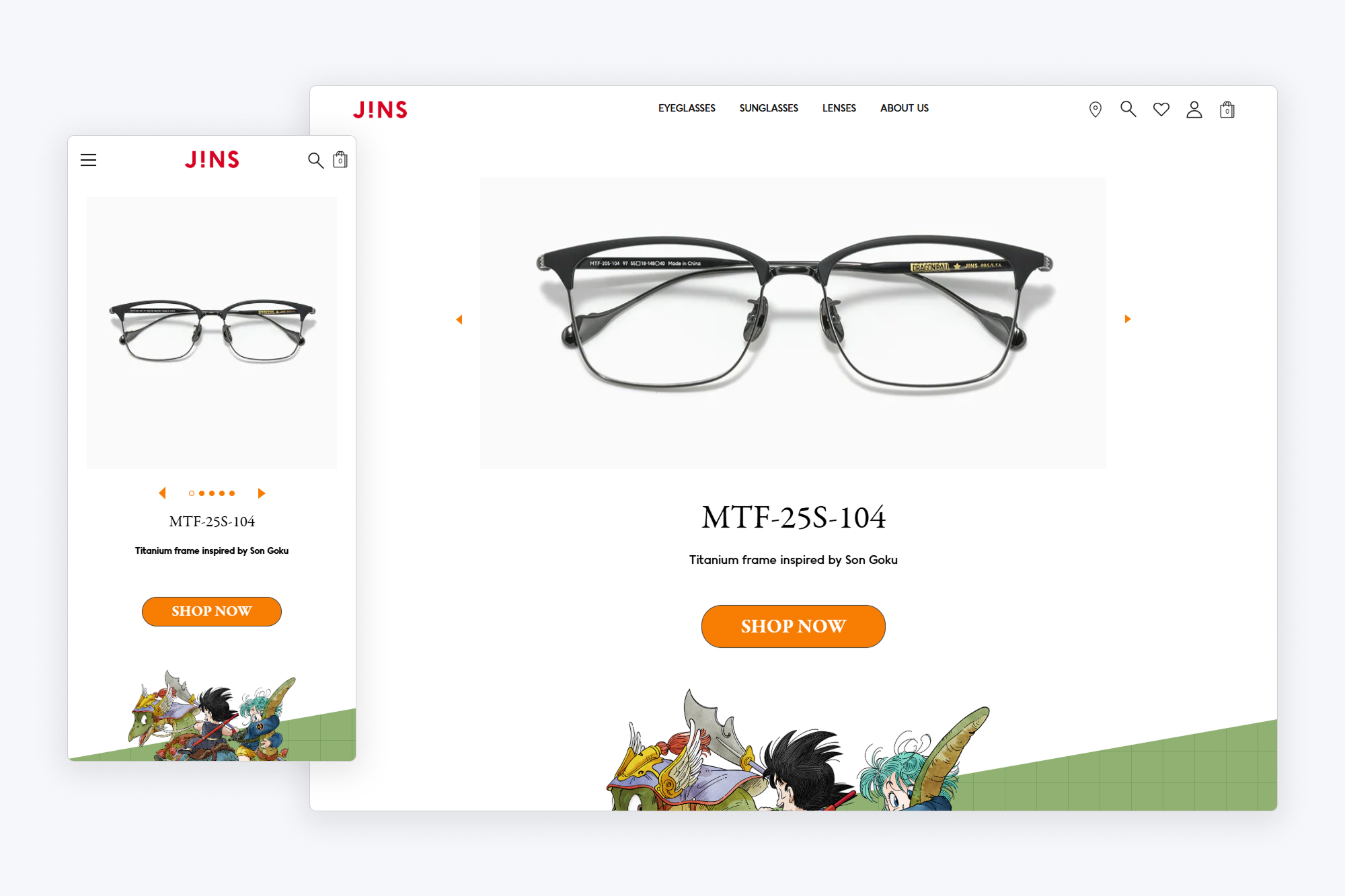
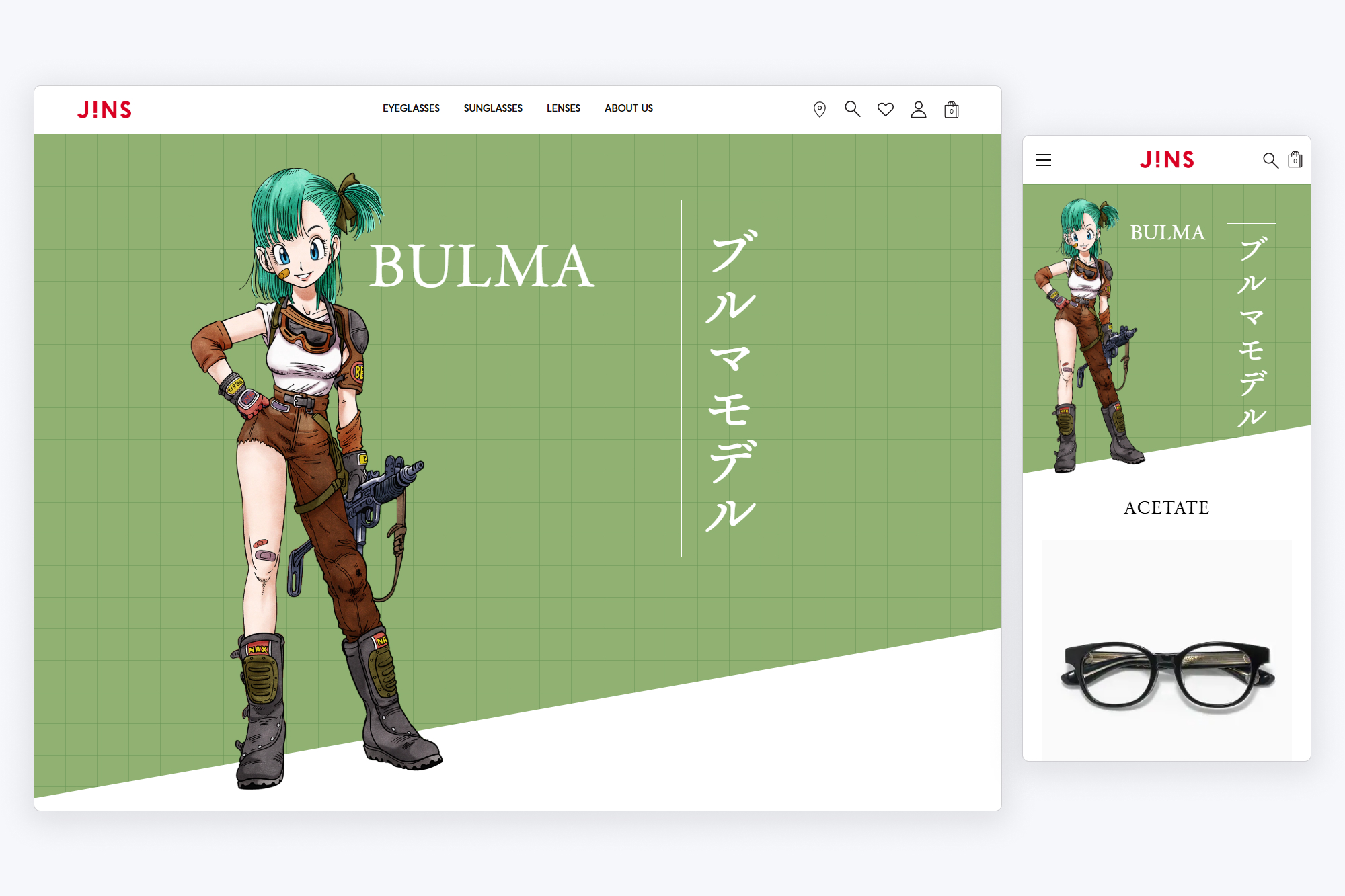
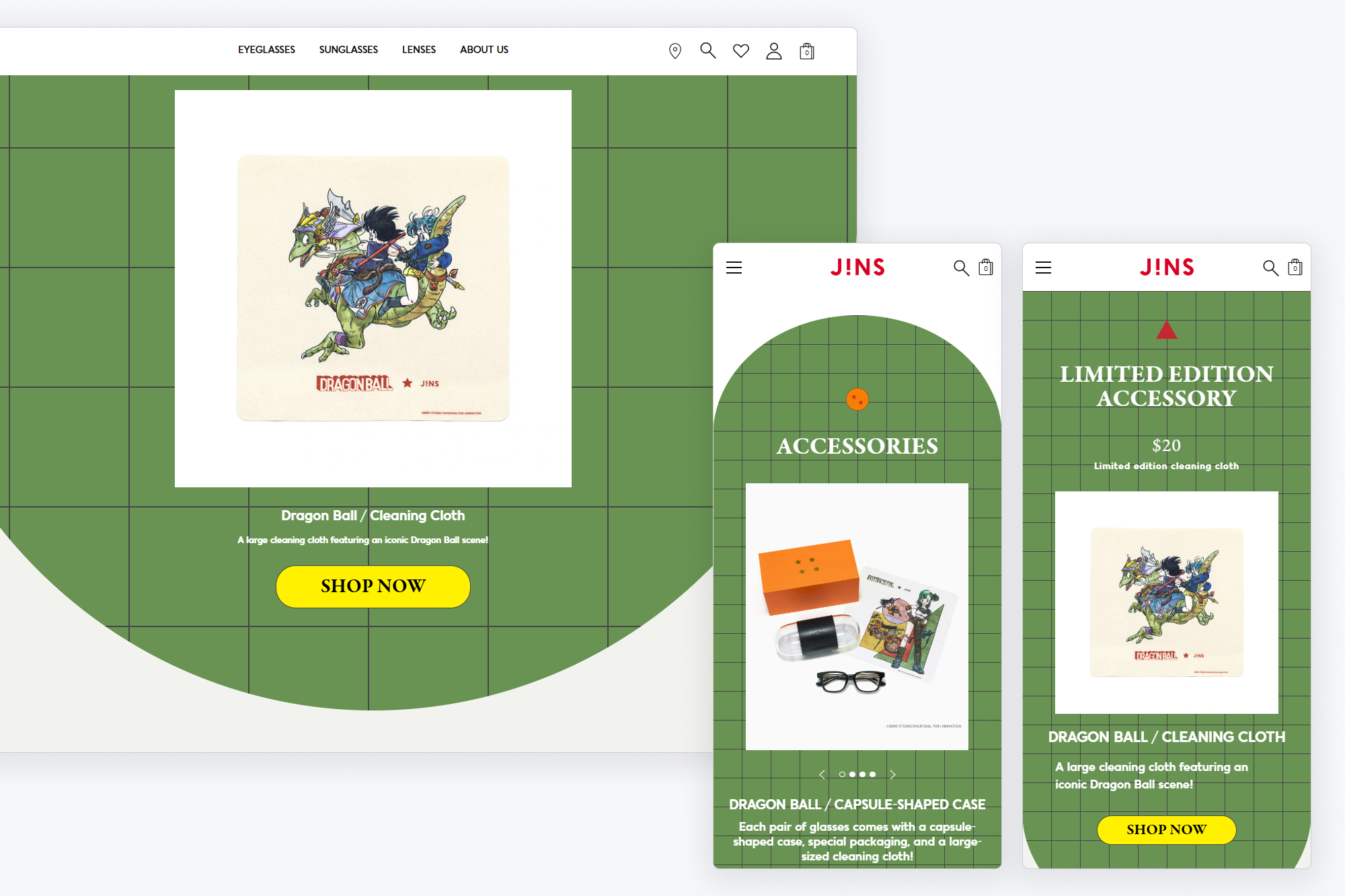
When developing the landing page, I focus on simplicity and performance. Page load speed is always a key consideration, so the build was kept lightweight. Anchor links were used to streamline the browsing experience, and product images were presented using a simple, responsive carousel to keep the layout clean and functional.
For the email design, I mirrored the landing page as closely as possible within platform constraints: removing carousels and anchors in favor of a scroll-friendly layout. Key CTA buttons were emphasized to improve visibility and encourage clicks.
The store signage followed the same visual direction. I used the landing page’s main key visual as the main sign and incorporated supporting graphic elements to create a cohesive design. This ensured a seamless experience across digital and physical spaces, reinforcing the campaign’s identity at every touchpoint.







Contributions
Web Development:
Michael Javier @JINS US
Email Design:
Michael Javier @JINS US
Key Visual Design:
JINS Japan